Submission
OpenUX proposal for POKT website re-design
OpenUX is a public goods collective of highly experienced crypto-expert UX Researchers, Strategists, Experience Designers, among other traits, dedicated to elevating the quality and quantity of user experience design and insights in web3. We aim to support product teams with making better decisions, filling the “data gap” prevalent in the space, and ultimately driving innovations that are widely adopted.
Our goal at OpenUX is to create the largest (and first) web3 UX insights repository, meaning that we strive to make UX insights, from our projects, a part of our ultimate public goods tool. We’d love to discuss the scope of the insights we can share publicly about this project at the end.
We are thinking about this in multiple modalities:
- Option 1 (website lift & cms): If we assume that primary user research has been done that represents existing POKT developers and potential POKT developers, and that the developer voice has already been represented in the existing low-fidelity wires and requirements, then from this, we can perform this website redesign and validate later.
- Option 2 (+UXD): Leverage the research that the POKT team has recently done in their research sprint, further pulling out behavioral traits and patterns expressed, and thus creating a new set of wireframes that are persona-driven and more personalized. This option further leverages research done but redesigns the UX.
- Option 3 (+UXR): We challenge the assumption that enough primary research was done and in a way that is representative of the core user’s needs by performing our own research sprint, in order to drive the design strategy for a developer experience that is highly resonant. Subsequently, we would optionally build the wires, designs, and cms from those UX insights, depending on the POKT team’s appetite for any of those items from our community.
*All options assume we will be working with another developer partner.
Option 1 (website lift & cms):
Full scope of work & timeline
- Sprint 0 - Discovery & Prep (~1 week)
- Review any existing research insights or assets produced by the POKT team as a way of understanding the primary persona’s behavioral traits and needs
- Access to current site hosting platform & understanding the current capabilities & setup if there’s a desire to keep the same platform
- Consult & gather from the internal team:
- How the network statistics section intends to function, interactivity, etc.. and any technical constraints of integration & originating data structure, in other words, what’s the realm of possibility here?
- Visual language direction for content per page (6), including ecosystem/explainer artifact indicated on wireframe #2
- Sprint 1-2 - Website Layout Visual Design (2-3 weeks)
- Develop the foundational component library for the screens & setup design tooling for POKT project
- Create medium-level fidelity screens for all 6 pages with placeholder content to validate structure, flow, and understandability first
- Where there is uncertainty, design multiple versions of assets for design concept testing with users, especially CTAs such as “Run Nodes” or “Join Discord” indicated on wire #3
- Run validation with existing POKT community or users with POKT provided incentives for their time spent
- Alternatively, validate with an external audience using our OpenUX research recruitment & testing platforms, includes POKT provided incentives for user testing time
- Review screen versions with decision-makers within POKT and results from any lightweight user testing
- Post-approval – hand off medium-level fidelity site screens to delivery teams in delivery format desired to begin production immediately.
- Several options here for asset hand-off:
- Direct access to Figma or Miro files by developers (lower effort) +0.5 days for any clean-up
- Redlined visual assets handed off (medium effort + 1-2 days)
- Higher-fidelity assets created before hand-off (high effort +3-5 days)
- Sprint 3-4 - Content Management System & Site Launch (2-3 weeks) – while website layout is being produced
- Pre-launch
- Consult internal team around visual language direction while leveraging brand guidelines for the content
- Develop a set of visual content assets to be used in screen placeholder CMS blocks
- Review with internal POKT team on assets and refine as necessary
- Setup CMS tool of choice, either:
- Webflow.io, or tool like Wordpress
- Test newly developed site with content prior to deploying to the public
- Refine anything as necessary
- Post-launch
- Have team on standby for any immediate break fixes in design
- Create any process documentation to integrate into POKT repositories
- Pre-launch
*While our aim is to achieve each of the milestones in approximately one 2-week sprint each, depending on technical constraints discovered, tooling setup, feedback cycles and decision-making, the timeline may take up to 2 sprints for each milestone as indicated in the ranges.
Deliverables and outcomes
- Faster design iteration in the future through the creation of a component library or design system
- Developing the right thing at the right time by testing design concepts fast and early prior to development investment & real user impact
- Visual designs at the right level of fidelity with the design tool of choice for easier portability and speed to value
- Agility with a new CMS to keep the site up-to-date with the values of the network and value props of the brand
- Maintainability through integrated documentation into existing POKT repositories
Overall Timeline
We would expect the entire design exercise to take 5-6 weeks.
Proposal amount
For a light-to-medium weight visual design effort for an externally facing site and content management system setup, we would seek in the region of ~$50k USD, with 85% being in USDC (or stables), and 15% in POKT equivalent. The exact amount depends on the technical limitations of the existing host platform, technical integrations of real network data & its impact on design strategy, desire for design concept testing, and speed of the delivery team. We are open to negotiation and flexing our focus and priorities to get a quality v1 site up and running sooner!
Team
OpenUX core members include, Harsh (DEsign.eth), Eric (eerkle), Steen (usersteen.eth), with the potential to tap others in our community who are available at the time of the work.
We recently found out about the re-opening of this RFP, so we haven’t been able to get portfolios from some of our community members yet today, but here are a few examples below and we can walk the POKT team through more examples later, if desired:
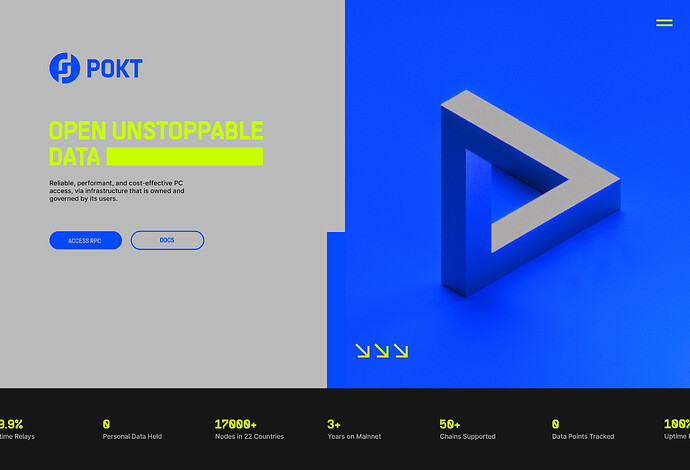
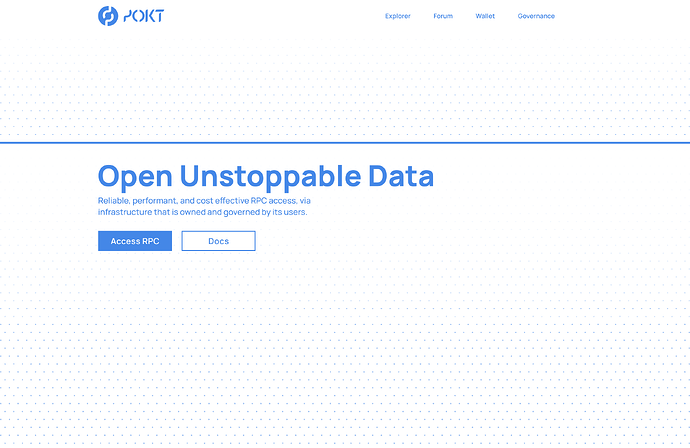
Resulting site from team member
OpenUX site for recently published case studies. (we are launching our own new reskinned site in the next week or two with more examples)
More VD project asset examples.
Option 2 & 3 (+UXD and/or UXR)
To be discussed in more detail, if interested in hearing more about a few additional sprints for either UX and/or UX Research to bolster the design strategy.